Mam pytanie odnośnie jak wyśrodkować w poziomie coś takiego: - - - - - * * * * * - - - - - . Chodzi oczywiście o wyśrodkowanie elementów w jednej linii w poziomie względem siebie.
Napisz o jakie elementy chodzi... Divy można tak:
<body>
<div style="width:100%;">
<div style="width:700px;background:red;margin:auto;">dowolny elm. 1</div>
<div style="width:700px;background:red;margin:auto;">dowolny elm. 2</div>
</div>
</body>
dokładnie chodzi o wypoziomowanie takich elementów : - - - - - * * * * * - - - - -
@katakrowa: i to (notacja autora) jest dopiero abstrakcja :D
Użyj flex
jest coś takiego : https://zapodaj.net/5be6ad1392474.gif.html
a chodzi o to : https://zapodaj.net/8b2b16f517d91.gif.html
shreker napisał(a):
jest coś takiego : https://zapodaj.net/5be6ad1392474.gif.html
a chodzi o to : https://zapodaj.net/8b2b16f517d91.gif.html
Ja pireodle !!! Rozwaliłeś system!
może i rozwaliłem, ale dalej nie widzę jakoś równie rozwalającej odpowiedzi
<div>
<div style="background-color:blue;width:50%;float:left">
<p>First div</p>
</div>
<div style="background-color:red;width:50%;float:left">
<p>Second div</p>
</div>
</div>
No cóż, niestandardowo zadane pytania wymagają niestandardowych odpowiedzi :-)
https://jsfiddle.net/97mg4veL/57/

<body>
<style>
.cntr{
margin:auto;
height:40px;
}
</style>
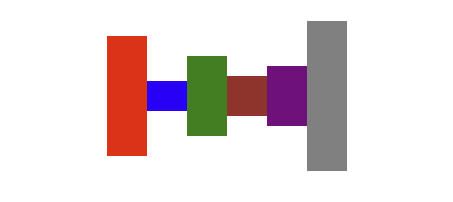
<div style="transform: rotate(-90deg);">
<div class="cntr" style="width:120px;background:red;"></div>
<div class="cntr" style="width:30px;background:blue;"></div>
<div class="cntr" style="width:80px;background:green;"></div>
<div class="cntr" style="width:40px;background:brown;"></div>
<div class="cntr" style="width:60px;background:purple;"></div>
<div class="cntr" style="width:150px;background:gray;"></div>
</div>
</body>
@shreker znamy się z innego forum, więc wyżebram punkciki i tu. Do elementu z gwiazdkami daj:
position: relative;
top: .23em;
Super, tylko drobny szczegół, ... to nie rozwiązuje problemu. Zabawa kolorowymi bloczkami to jedno, ale problem polegał na zupełnie czym innym. Na szczęście znaleźli się inni którzy zamiast twierdzić że ktoś rozwalił system, podeszli poważnie do problemu i go rozwiązali, zamiast udawać ... no właśnie.
shreker napisał(a):
Super, tylko drobny szczegół, ... to nie rozwiązuje problemu. Zabawa kolorowymi bloczkami to jedno, ale problem polegał na zupełnie czym innym. Na szczęście znaleźli się inni którzy zamiast twierdzić że ktoś rozwalił system, podeszli poważnie do problemu i go rozwiązali, zamiast udawać ... no właśnie.
Rozwiązanie całkowicie adekwatne do sposobu w jaki zadałeś pytanie.
shreker napisał(a):
Super, tylko drobny szczegół, ... to nie rozwiązuje problemu.
No to weź opisz co chcesz osiągnąć, bo tu chyba nikt nie wie o co Ci chodzi. Czym są te znaczki na obrazku?
A... znaczy się ty w PIONIE chcesz centrować:
https://www.w3schools.com/howto/howto_css_center-vertical.asp