Cześć, właściwie nie wiem, czy to nie powinno być w webmasteringu - jakby co przepraszam.
<link rel="preload" media="(min-width: 921px)" href="./graphics/textures/intro.webp" as="image"onload ="console.log('załadowano')"/>
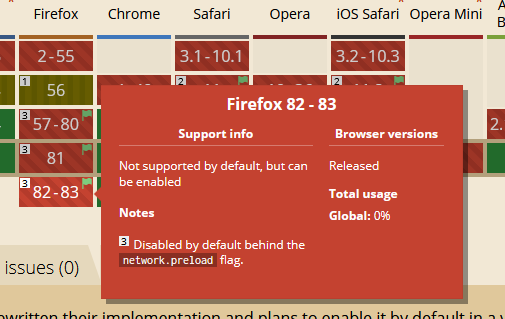
Jest tak linia w headerze, i skrypt w niej zawarty wykonuje się w Chrome, ale nie w FF. Czy to wina linii, czy FF tak ma ( a rozwiązanie musi być uniwersalne)?
Przy okazji napiszę, co próbuję w ten sposób rozwiązać, może ktoś ma inny pomysł.
Otóż strona ma nagłówek z tłem obrazkowym, na którym coś tam jeszcze się pokazuje.
Jeżeli sieć jest wolna (przy szybkiej nie ma problemu), najpierw widać to, co się pokazuje, a dopiero potem podstawia się tło, co fatalnie wygląda. Mogę zaakceptować przez chwilę biały ekran, ale nie biały ekran z czymś, co powinno być i jakoś wygląda tylko na tle. Obrazek jest wykorzystywany tylko przez plik css to nie bardzo mogę iść przez
var x = new Image; x.onLoad itd
i tak dalej
Nie chcę stosować kręciołków/loaderów.