Jak w temacie.
Zauważyłem to w tym poście - Skrypt liczbowy - problem

Jak w temacie.
Zauważyłem to w tym poście - Skrypt liczbowy - problem

 - na chrome działa
- na chrome działa
FF i Sfarii jest ok.
Z jednym zastrzeżeniem: jak myszka jest nad łapką jest ok.
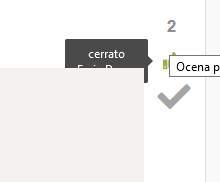
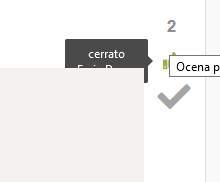
Jak myszka opuszcza obszar łapki to przez chwilę faktycznie dymek chowa się za kodem (zanim zupełnie zniknie).
@MarekR22: Słuszna uwaga, rzeczywiście - najeżdżanie na łapkę oraz na ptaszka powoduje albo usuwa ten efekt.
MarekR22 napisał(a):
(…) jak myszka jest nad łapką jest ok.
Jak myszka opuszcza obszar łapki to przez chwilę faktycznie dymek chowa się za kodem (zanim zupełnie zniknie).
Potwierdzam na Firefoxie 84.0.2 oraz Chromium 87.0.4280.141 (Developer Build).
Na świeżym Edge jest tak samo — dymek podczas znikania chowa się za pole kodu.
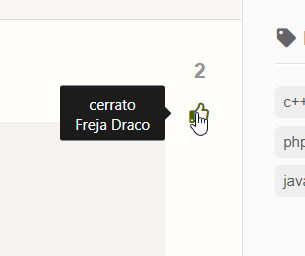
Problem jest bardziej złożony niż z-index. Załóżmy że wpis nie ma łapek, klikam na łapkę i po chwili pojawia się dymek z moim nickiem (nad polem kodu). Następnie zabieram kursor w cholerę, a ”nóżka” od dymku zostaje na ekranie:

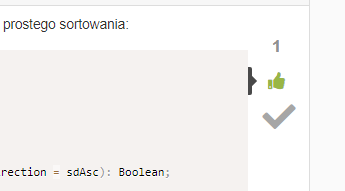
Jeśli najadę kursorem na łapkę to dymek się pokaże nad polem kodu, a jak zabiorę to nóżka nadal zostaje i znika dopiero po odkliknięciu gdzieś na pustym tle strony. Natomiast jeśli odkliknę i dymek w całości się schowa, to po najechaniu na łapkę ten się prawidłowo pokazuje, ale w trakcie animacji zanikania, w całości chowa się pod polem kodu.
@Adam Boduch: sam programowałeś ten dymek czy to gotowa funkcja z jakiegoś frameworka?
Co ciekawe, problemem nie jest z-index, tylko
.vote-accept, .vote-up {
opacity: 0.8;
}
w połączeniu z
pre[class*="language-"].line-numbers {
position: relative;
Ale rozwiązaniem najmniej inwazyjnym wydaje się dodanie:
[aria-label][data-balloon-pos] {
position: relative;
cursor: pointer;
z-index: 1; // <-- tego - dzięki temu uwzględniamy ten element w sortowaniu z-index
}
[edited]
Z powodu nowego błędu, zmieniem podejście i proponuję dodać z-index: 1 do .vote-up.
@Marooned: to jest kod CSS biblioteki do dymków której używamy. Oczywiście w jej kodzie nie mogę nic zmienić ale dodam w naszym kodzie taki z-index.
Marooned napisał(a):
Co ciekawe, problemem nie jest z-index, tylko
.vote-accept, .vote-up { opacity: 0.8; }
Ciekawi mnie jedna rzecz. W Twoim poście pierwszy listing nie zasłania dymku - wyświetla się poprawnie, ładnie zanika i nie jest zasłaniany.
Jednocześnie np. tutaj: dynamicznie typowane - czy ma jakieś plusy? problem występuje

to tak ma być?