@kq: w kwestii raportowanych wątków też nic się nie zmieniło. Nadal jest podświetlane, tak jak poprzednio.
To może żółte tło obserwowanego tagu teraz ma wyższy priorytet?

To jest możliwe, tak. W takim razie odwrócę kolejność.
Dodałem ankietę w kwestii przycisku do obserwowania wątku. Prośba o zagłosowanie w Ankieta: przycisk do obserwowania wątku znajdujący się przed tytułem wątku
Patrzyłem dzisiaj na "Znajdź posty użytkownika" co było naprawiane i mam wrażenie że nadal coś tam nie działa tak jak powinno. Czasami przenosi rzeczywiście do postu użytkownika, ale jak w temacie gdzie jest ten post są posty nieprzeczytane to przenosi mnie do pierwszego nieprzeczytanego. Raz też zamiast do postu użytkownika przeniosło mnie do postu gdzie ten użytkownik był cytowany.
@kq: kliknięcie na ikonkę otworzy wątek w nowym oknie. Poprawka już leży na git.
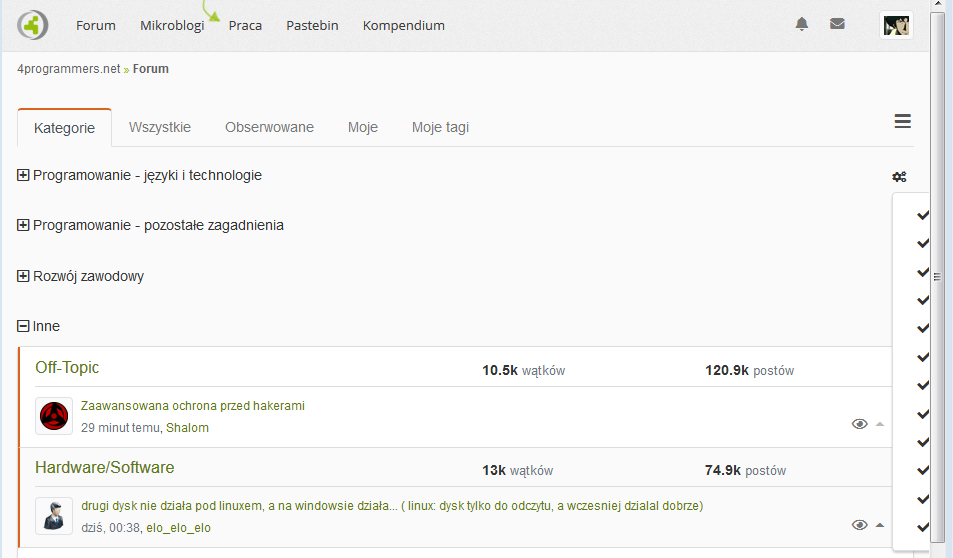
jeśli chodzi o kategorie forum to dla mnie na DDDUUUŻŻŻYYY plus, że ma osobną kolumnę, można by ją jednak zrobić ciut większą bo przy Webmastering przenosi samo g do nowej linii i przy Hardware/Software można by się pokusić o dodanie spacji żeby się ładnie złamało po /
Swoją drogą to chyba pojawił się jakiś bug w oznaczaniu które wątki są przeczytane, po wejściu w jakiś wątek i później odświeżeniu listy wątków czasami zostaje oznaczony jako przeczytany również inny wątek :o, aczkolwiek póki co nie udało mi się ustalić powtarzalnego scenariusza, ani dokładnie która akcja to powoduje.
Gdzieś już ktoś wspominał o tym, że kliknięcie w tytuł wątku w widoku wątków danej kategorii nie przenosi do pierwszego nieprzeczytanego posta, a do jakiegoś losowego (wcześniejszego), którego się już widziało. Właśnie natrafiłem na ten problem.
Jest jeszcze gorzej, bo będąc wewnątrz danego tematu, nie da się przejść do pierwszej strony ani klikając na główny, duży tytuł wątku u góry strony (bo przenosi do losowego posta na losowej stronie), ani nawet z poziomu okruszków (bo dzieje się to samo).
Zdupczyło się wszystko, tak ogólnie pisząc.
Też mam błąd.
https://4programmers.net/Forum/Mine -> widzę wątki z nowymi postami, np. Lego - hobby - klikam i przenosi mnie do Lego - hobby czyli do mojego postu, a nie do nowego.
Tu będzie problem, gdyż ta sama zakładka jest wykorzystywana do pokazywania postów wyszukiwanego usera. Jednak może okazać się, że połączenie "pokaż moje/czyjeś posty" z "kliknij w tytuł by przenieść do najnowszego" nie wyjdzie nam na dobre i jednak osobna ikona (jak w poprzedniej wersji) będzie musiała być. Hmm
To chyba nie jest kwestia ikony, a tego, że teraz goły link do wątku (bez ?goto=unread albo ?p=xxxx) jest przeładowany i ma różne zaczenie w zależności od tego jaki ten wątek jest dla obecnego użytkownika
Nareszcie wraca normalność :)
Jeszcze bym trochę poszerzyła kolumnę z nazwą kategorii.
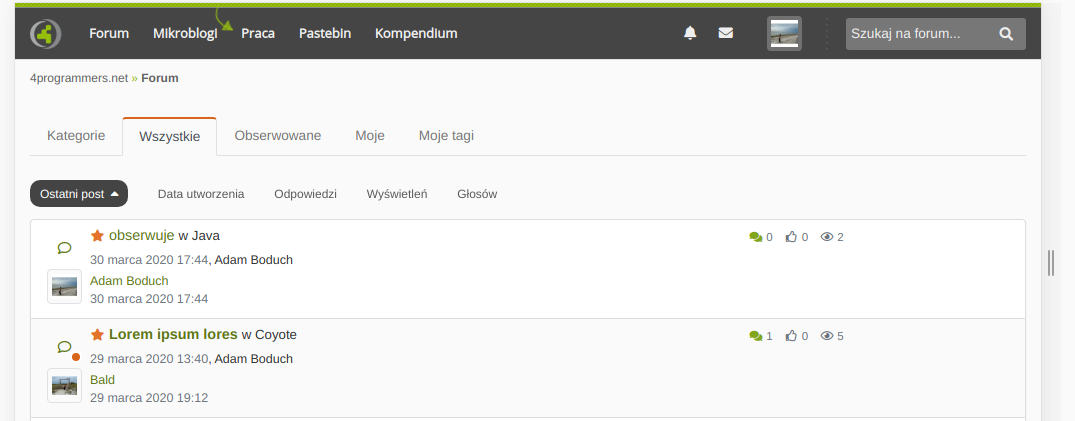
Czy teraz nazwa usera (która jest linkiem) na liście specjalnie nie jest zielona tylko czarna jak reszta tekstu?
Marooned napisał(a):
Też mam błąd.
https://4programmers.net/Forum/Mine -> widzę wątki z nowymi postami, np. Lego - hobby - klikam i przenosi mnie do Lego - hobby czyli do mojego postu, a nie do nowego.Tu będzie problem, gdyż ta sama zakładka jest wykorzystywana do pokazywania postów wyszukiwanego usera. Jednak może okazać się, że połączenie "pokaż moje/czyjeś posty" z "kliknij w tytuł by przenieść do najnowszego" nie wyjdzie nam na dobre i jednak osobna ikona (jak w poprzedniej wersji) będzie musiała być. Hmm
We wczesniejszej wersji było inaczej? Nie pamiętam szczerze mówiąc bo nie korzystam z tej zakładki. Jednak to może być ten sam przypadek o którym mówił @furious programming? Poprawka jest już na git.
Kolumna ma szerokość col-xl-1. Jak damy col-xl-2 to z kolei będzie za dużo. Proponuje po prostu zmniejszyć font.
Adam Boduch napisał(a):
We wczesniejszej wersji było inaczej? Nie pamiętam szczerze mówiąc bo nie korzystam z tej zakładki
To jest moja podstawowa zakładka. Wchodzę na forum i od razu widzę, czy są nowe odpowiedzi w wątkach, w których brałem udział. Klikałem na ?unread (czyli zieloną ikonę ze strzałką) i ląduję przy pierwszym nowym poście by czytać co nowego. Z racji, że ta sama zakładka jest wykorzystywana do pokaż posty tego użytkownika, to tytuł wątku prowadził do posta tego autora (bo to niezależny link od strzałki unread). (tu był jeden minus, gdy user miał wiele postów w danym wątku, link prowadził tylko do jednego)
Obecnie link pod tytułem został skonsolidowany z linkiem ze strzałki (co z resztą sam zaproponowałem nie mając tej wiedzy, co teraz) i jest konflikt interesów na tej zakładce, bo potrzebujemy 2 różnych linków, a mamy do wykorzystania jeden.
Adam Boduch napisał(a):
@Marooned: mógłbyś pomóc w kwestii CSS? Masz pomysł jak za pomocą flex, zrobić tak, aby przy zwężaniu ekranu, tytuł wątku był skracany (
...na końcu) natomiast tagi do niego przypisane już nie? Coś mi nie wychodzi z tym zadaniem :(
Jest z tym trochę zabawy.
Do <h5 class="topic-subject text-truncate m-0"> dorzuciłem style="width: 0px;flex-grow: 1;", co powoduje, że startujemy od 0px i pozwalamy się rozszerzać na tyle, na ile jest wolnego miejsca. Dzięki temu layout się nie rozwala, mamy ładny wielokropek, ale.. ten element zawsze zabiera całe wolne miejsce, więc stronicowanie jest doklejone do prawej strony, a nie do tytułu wątku, a chyba nie o to chodziło.
W sumie pisząc tego posta podszedłem do tematu jeszcze raz i chyba mam lepsze rozwiązanie:
Większość (wszystkie?) zmian będzie wewnątrz:
<div class="col-md-12 d-flex align-items-center col-xl-10">
-
<a class="mr-2 i-35 d-none d-md-flex position-relative align-items-center justify-content-center text-decoration-none not-read">->flex-shrink: 0;- bo inaczej długi tytuł zabiera miejsce ikonie i ją ściska -
<div class="w-100">->min-width: 0;- zapobiega wyłażeniu w szerokości poza parenta -
<div class="row no-gutters">->flex-wrap: nowrap;- by trzymać wszystko w jednej linii -
<div class="d-none d-sm-inline ml-2 small">->white-space: nowrap;- stronicowanie w jednej linii -
<ul class="tag-clouds tag-clouds-xs tag-clouds-skills ml-auto d-none d-sm-block">->flex-shrink: 0;- to samo co w 1. by nam nie ściskało chmury tagów (ucina ostatni tag bez tego)
A tak to wygląda:

Jedno co by wypadało przetestować to długi tytuł + sporo podstron + mnóstwo tagów (albo kilka, ale dłuuugich) - czy to się nie będzie jakoś kłóciło.. może wtedy max-width per tag + ograniczenie liczby tagów w tym widoku.
[edit]
ano:

trzeba dodać max-width do tagu, ale to zjada marginesy, więc trochę więcej zmian, ale wiadomo co trzeba zrobić

W widoku wąsko-mobilnym też bym nieco poprawił - data i username spokojnie mogą lecieć do jednej linii, a nawet do tej samej co statystyki (te dokleić do prawej, username z datą do lewej i chyba git)
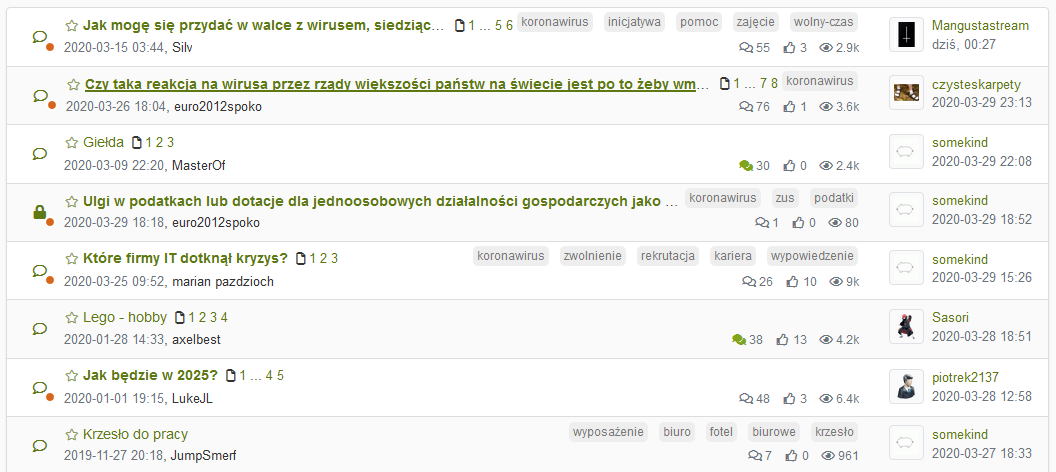
Nie podoba mi się ten widok, który @Marooned pokazał post wyżej. Głównie dlatego, że jest nieczytelny (lewa strona), marnuje się sporo miejsca (środek i prawa strona) oraz… takiego muszę używać, bo taki mam na desktopie.
Dwuwierszowa pozycja jednego wątku powinna być ”włączana” przy naprawdę małej rozdzielczości poziomej, kiedy faktycznie zaczyna brakować miejsca. A tak to na ekranie mieści się dwa razy mniej wątków. Poza tym, znacznie lepiej wyeksponowany jest autor ostatniego napisanego posta, niż autor wątku – tego trzeba szukać. :/
No i pojawia się jeszcze jeden problem – funkcjonalność tytułu wątku na liście wątków danej kategorii.
Dawniej było tak, że tytuł wątku pozwalał na otwarcie tematu bez kotwiczenia do konkretnego posta, mała ikonka ze strzałką służyła do przejścia do pierwszego nieprzeczytanego posta, a kolumna po prawej pozwalała na przejście do ostatniego posta (zawsze, bez względu na to czy przeczytany czy nie). Taka funkcjonalność była dostępna zarówno dla wątków nieprzeczytanych, jak i tych przeczytanych w całości.
Tymczasem teraz nie ma możliwości otwarcia pierwszej strony wątku za pomocą tytułu, gdy taki temat zawiera nieprzeczytane posty. Trzeba użyć paginacji, albo wejść do wątku (z kotwiczeniem do któregoś posta) i wtedy kliknąć w tytuł lub numerek paginacji.
Marooned napisał(a):
W widoku wąsko-mobilnym też bym nieco poprawił - data i username spokojnie mogą lecieć do jednej linii, a nawet do tej samej co statystyki (te dokleić do prawej, username z datą do lewej i chyba git)
Jak najbardziej tak. Tylko czy to jest możliwe z obecnym kodem HTML, bez zmiany CSS?
Zobacz na serwer testowy: https://4programmers.dev/Forum/All
Wdrożyłem tam Twoje poprawki, przesunąłem też statystyki nad tagami.
Adam Boduch napisał(a):
Jak najbardziej tak. Tylko czy to jest możliwe z obecnym kodem HTML, bez zmiany CSS?
<p class="mb-0 d-inline d-md-block"><span>Zimny Kura</span></p> ->
<p class="mb-0 d-inline d-md-inline d-lg-block"><span>Zimny Kura</span></p>
Nie załatwia sprawy?
Adam Boduch napisał(a):
Zobacz na serwer testowy: https://4programmers.dev/Forum/All
Wdrożyłem tam Twoje poprawki, przesunąłem też statystyki nad tagami.
O tak tak tak – wątki są jednowierszowe nawet w niższej rozdziałce. :)
PS: a jednak nie… wyglądają tak tylko te własne, a wewnątrz danego działu są już dwuwierszowe… :(
@Marooned: aj, nie zrozumieliśmy się. Login oraz data faktycznie mogą iść do jednej linii i to wiem jak zrobić :) Bardziej chodziło mi o statystyki.
Login i data są w jednej linii, ale na mniejszych ekranach. Np. widok z galaxy S5:

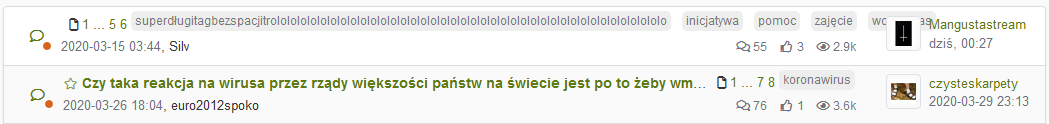
przy dlugim tytule tagi zachodza na tytul

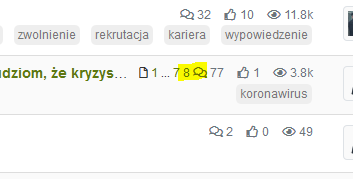
Co oznacza, że ikonka liczby odpowiedzi w widoku wszystkich ma ciemnozielone wypełnienie zamiast samej obwódki?
@Adam Boduch:

może jakiś marginesik tu dorzucić
Jak robimy redesign to od razu można by oznaczać wątki, które OP może swobodnie usunąć. Znów się na to naciąłem :/
-
w widoku wąskim (połowa fullHD) menu pojawia się poza ekranem i dochodzi poziomy scroll

-
brak spójności w kwestii "data - nick"

-
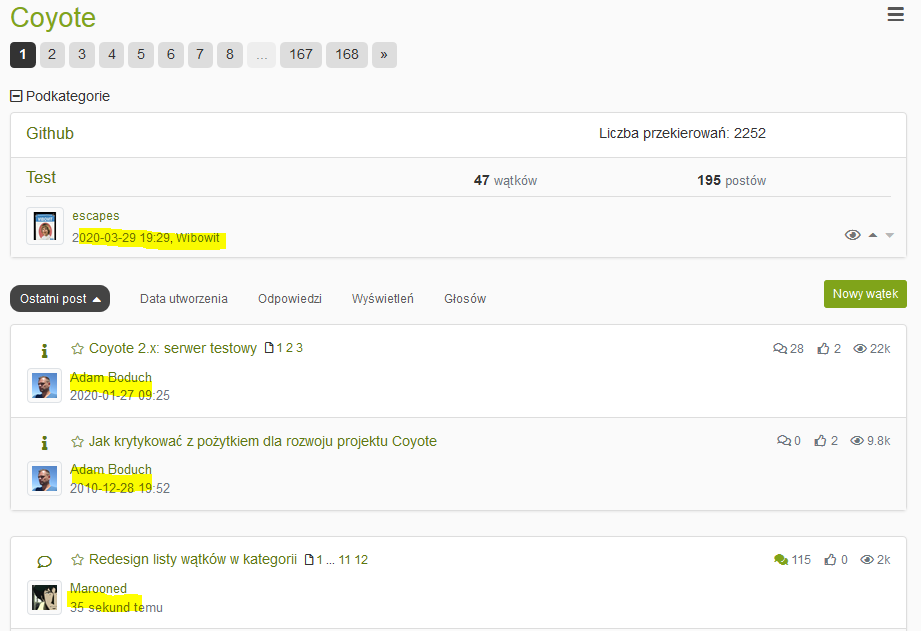
w widoku nieco szerszym mimo pustego miejsca, daty są ucinane oraz jedne nicki są na czarno, inne na zielono - brak jakiejkolwiek informacji który nick to autor wątku, a który ostatniego posta

Ad 2. Tak było już w starej wersji, data wyświetlała się w innej kolejności w zależności od widoku pionowego/poziomego. Nie chciałbym tego póki co ruszać bo zaraz znowu odezwą się głosy krytyki ;)
Ad 3. Zaproponowałbyś jakąś poprawkę do CSS?
Adam Boduch napisał(a):
Ad 3. Zaproponowałbyś jakąś poprawkę do CSS?
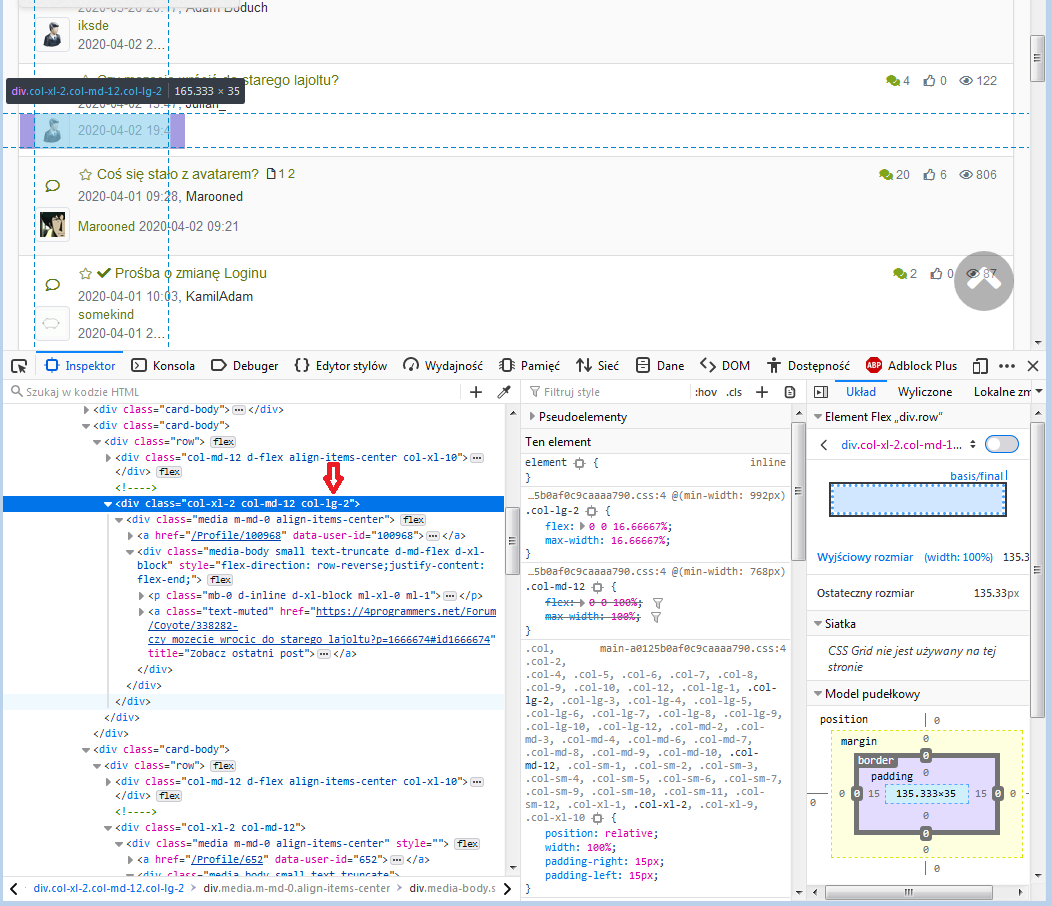
div.col-xl-2.col-lg-2.col-md-12 ->
- można usunąć klasę
.col-lg-2, wydaje się zbędna - to poprawi ucinanie daty - w jego dziecku
.media.m-md-0dorzuciłbym.align-items-centercelem wyśrodkowania w pionie - i jeszcze głębiej w
p.mb-0 d-inline.d-md-blockzamieniłem.d-md-blockna.d-xl-blockby rozbijało na dwie linie tylko, jak jest w swojej osobnej kolumnie po prawej, dla węższych ekranów zwijamy do jednej linii
Jeden minus, że mamy niespójność w postaci kolejności daty i usera (piętro wyżej jest odwrotnie).
Można to poprawić dodając
flex-direction: row-reverse;
justify-content: flex-end;
do div.media-body.small.text-truncate plus klasy d-md-flex d-xl-block i jakiś margines dla dzieci (flex skleja je do siebie). Co ciekawe, dodanie klasy flex-row-reverse nic nie daje - możliwe, że optymizer wycina definicję, jeśli nie jest używana w projekcie, stąd powyżej ten css.
W kwestii marginesów, to pewnie
p.mb-0.d-inline.d-xl-block -> p.mb-0.d-inline.d-xl-block.ml-xl-0.ml-1 choć .ml-xl-0 znów mi nie działa - znów brak definicji wyciętej przez optymizera?
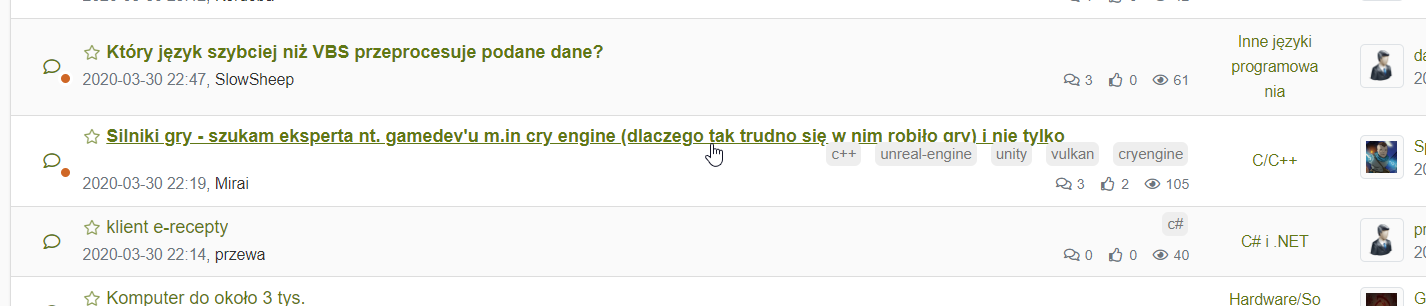
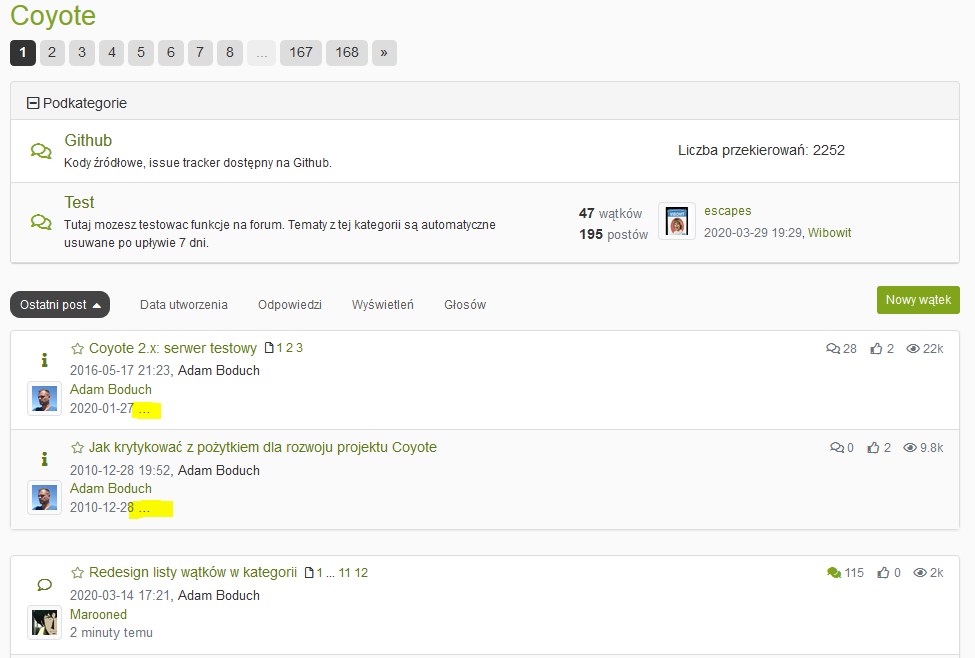
.col-lg-2 wydaje się potrzebne. Zobacz jak to wygląda przy szerokości 1026px:

Jeżeli wyświetlamy avatar, to IMHO nie ma sensu wyświetlać loginu oraz daty obok siebie a jeden pod drugim (tak jak jest obecnie w serwisie) ponieważ nie zyskujemy tym więcej miejsca w pionie. Gdy nie ma avatara, to inna co innego.
Przy jakiej szerokości ucinania jest ta data, bo coś nie mogę tego odwzorować.
P.S. Polecam testować na localu :) yarn run watch
Adam Boduch napisał(a):
.col-lg-2wydaje się potrzebne. Zobacz jak to wygląda przy szerokości 1026px:
Nie widzę problemu na Twoim screenie. Z .col-lg-2 wygląda jak poniżej (ze strzałką) przy wspomnianej szerokości 1026px. Piętro niżej bez .col-lg-2.

Jedno, czego nie sprawdziłem, to wątek z tagami. Chyba po to dałeś .col-lg-2 by było na nie miejsce w tym samym wierszu. To może w takim razie dać tam więcej miejsca, .col-lg-4 czy coś...
A co do tego, że dwie linie jak jest avatar - jasne, nie zabieramy miejsca w pionie (bo i tak avatar je zabiera), ale jak wspomniałem, kilka pikseli wyżej jest taka sama informacja (data i nick) i nie wygląda to spójnie, stąd zmiana z mojej strony. No nic, zaproponowałem, tyle mogłem zrobić :)